Mit diesen beiden Filteraufrufen in der functions.php lassen sich eigene Bildgrößen für die WordPress-Medien definieren. Mit der ersten Funktion add_image_sizes($sizes) wird die neue Bildgröße angelegt und mit der zweiten Funktion add_image_sizes($sizes) zur Bildgrößenauswahl hinzugefügt:
// Bildgrößen: Eigene Größen definieren
function add_image_sizes($sizes)
{
add_theme_support('post-thumbnails');
add_image_size('content_width', 800, 500, true);
}
add_filter('init', 'add_image_sizes');
// Bildgrößen: Eigene Namen definieren
function set_image_sizes($sizes)
{
// Bildgrößen zur Auswahl hinzufügen
$custom_image_size_names=array(
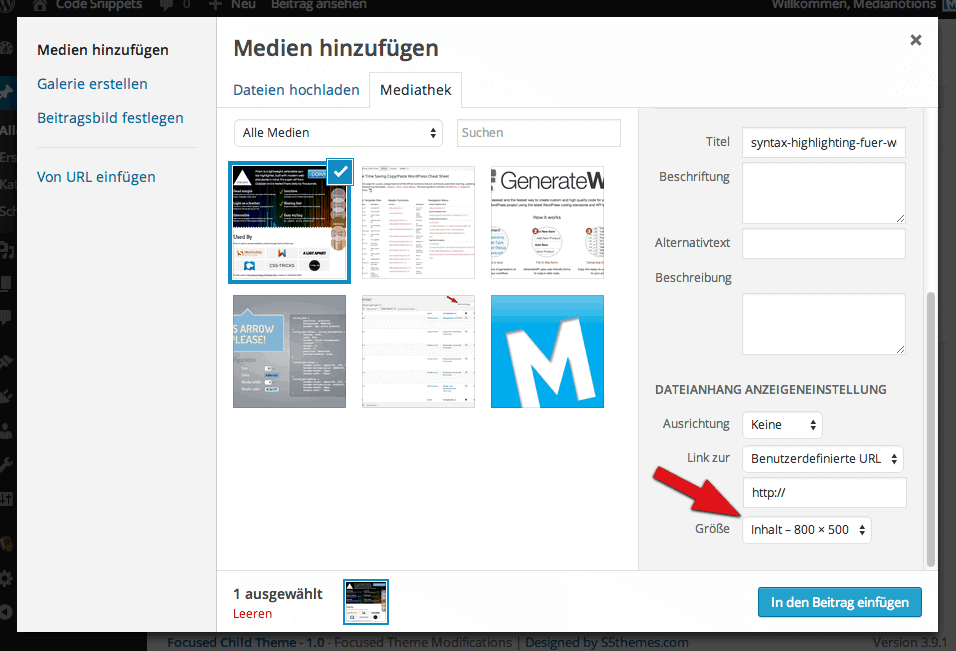
"content_width" => __("Inhalt")
);
// Vorhandene Namen ergänzen
return array_merge($sizes, $custom_image_size_names);
}
add_filter('image_size_names_choose', 'set_image_sizes');